
Best Practices in Express JS (Node.js)
Fast, unopinionated, minimalist web framework for Node.js. The post covers best practices for developing Node.js applications on top of the Express JS web framework.


JSON Web Token (JWT) is an open standard that defines a compact and self-contained way for securely transmitting information between parties as a JSON object.
This information can be verified and trusted because it is digitally signed. JWTs can be signed using a secret hashed with the HMAC algorithm or via a public/private key pair using RSA.
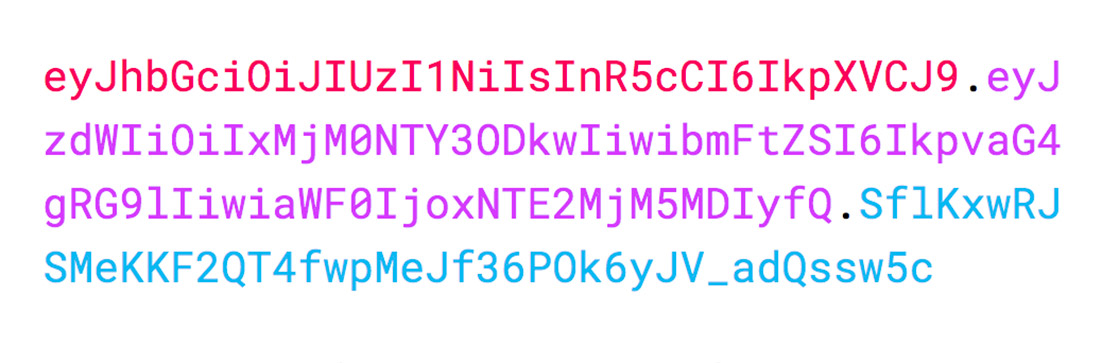
JSON Web Tokens consist of three parts separated by dots . which are:
The signature of a JWT contains the previous two blocks. That ensures any modification to the header or payload is going to invalidate the token during the validation process.

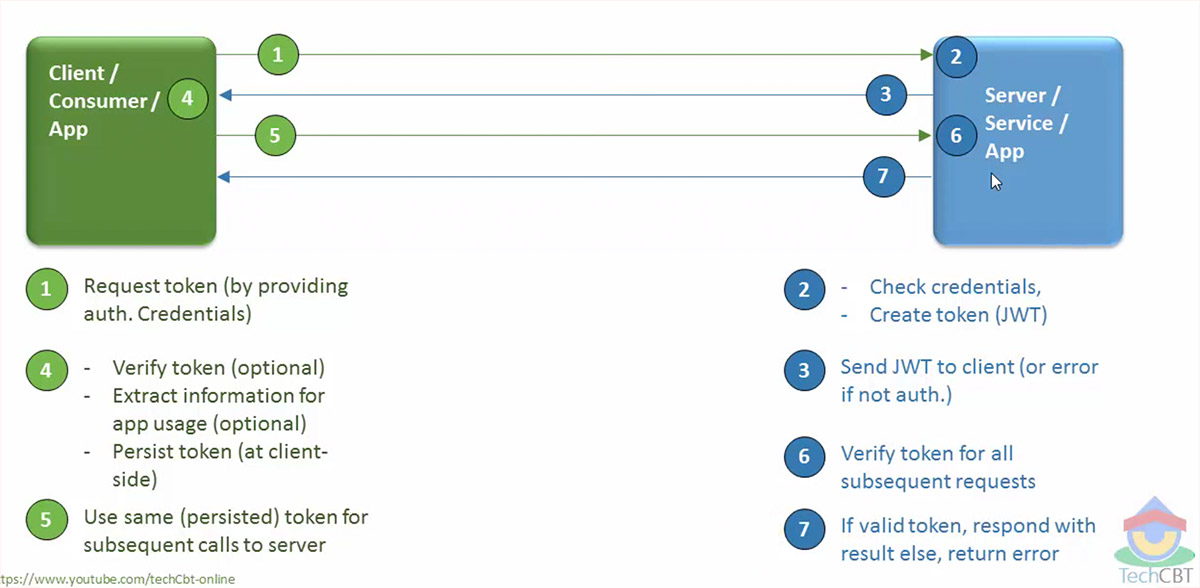
JWT can be used to transmit any type of information, but they are the perfect tool when dealing with authentication credentials. We can take a front-end application and a server side API scenario to illustrate an example:
The following illustration is taken from the Tech CBT channel on Youtube. I highly recommend checking out their video showing an introduction to JWT.


Fast, unopinionated, minimalist web framework for Node.js. The post covers best practices for developing Node.js applications on top of the Express JS web framework.

The basics of the new regulation law for user privacy and information security inside the EU.

Github announced its deprecation of user passwords for all Git operations. Git operations that use authentication will require the use of token-based (GitHub User Access Token). The motivation behind this decision from GitHub is to increase user’s security from malicious attackers.